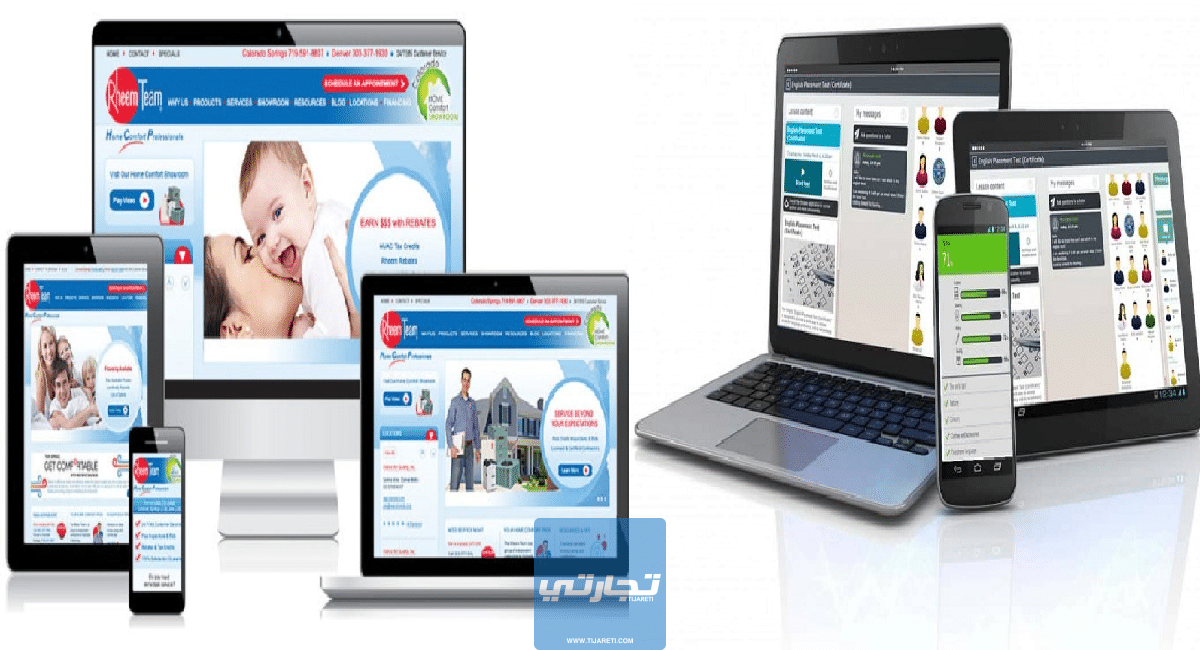
كيف اجعل محتوى موقعي متوافق مع جميع الشاشات لضمام تجربة جيدة وفعالة على جميع الأجهزة، سواء بالاهتمام بحجم الصورة، أو استخدام تقنيات تصميم المواقع الاستجابة (Responsive Web Design) التي تتيح للموقع التكيف مع مختلف أحجام الشاشات، وغيرها من المعلومات التي ستمكنك من معرفة كيف اجعل محتوى موقعي متوافق مع جميع الشاشات التي سنقدمها من خلال المقال التالي عبر منصة تجارتي.
المحتويات
- 1 كيف اجعل محتوى موقعي متوافق مع جميع الشاشات
- 2 كيف اجعل محتوى موقعي متوافق مع جميع الشاشات باستخدام جوجل أناليتكس
- 3 كيف اجعل محتوى موقعي متوافق مع جميع الشاشات عبر الموقع نفسه
- 4 كيف اجعل محتوى موقعي متوافق مع جميع الشاشات عبر أداة المتصفح inspect
- 5 كيف اجعل محتوى موقعي متوافق مع جميع الشاشات باستخدام media query
- 6 كيفية جعل موقعك متوافق مع جميع الأجهزة Responsive
- 7 كيف اجعل قالب html/css متجاوب على جميع الشاشات
- 8 كيفية جعل محتوى الموقع متوافق مع ووردبريس
- 9 طرق معاينة الموقع على مختلف الشاشات
- 10 ما هو الشكل المثالي للموقع الإلكتروني
- 11 ما هي معايير الويب لإظهار الشكل المثال للموقع
- 12 إرشادات تحسين الموقع ليوافق الشاشات
- 13 أسئلة شائعة
كيف اجعل محتوى موقعي متوافق مع جميع الشاشات
يمكن اتباع الخطوات التالية لتعرف كيف اجعل محتوى موقعي متوافق مع جميع الشاشات:
- استخدام تقنية الاستجابة: يجب استخدام تقنية الاستجابة المستندة إلى CSS (CSS Responsive) لتعديل تنسيق المحتوى وتناسبه مع حجم الشاشة المستخدمة. كما يمكن استخدام إطارات عمل CSS مثل Bootstrap، أو Foundation، أو CSS Grid لتسهيل هذا العمل.
- ثم استخدام وحدات القياس النسبية: يجب استخدام وحدات القياس النسبية (مثل ems وrems و٪) بدلًا من الوحدات الثابتة (مثل بكسل) لتعيين حجم ومسافات الخط والعناصر. وهذا يساعد على تكيف المحتوى مع حجم الشاشة بدلًا من تثبيت الحجم.
- اختبار الموقع بشكل دوري: يجب اختبار الموقع بشكل دوري على مختلف أنواع الأجهزة والشاشات للتأكد من توافقه مع جميع الأحجام. إذ يمكن استخدام أدوات الاختبار المجانية مثل Responsinator، وBrowserStack وغيرها.
- ثم استخدام صور متجاوبة: يجب استخدام صور متجاوبة (Responsive Images)، والتي تعني أن حجم الصورة يتغير تلقائيًا بناءً على حجم الشاشة. كما يمكن استخدام عناصر HTML مثل srcset وsizes لتحقيق ذلك.
- تحسين أوقات التحميل: يجب تحسين أوقات التحميل للموقع. حيث يجب عليك التأكد من أن الصفحات تحمل بسرعة بغض النظر عن سرعة الاتصال بالإنترنت أو نوع الجهاز. كما يمكن تحقيق ذلك من خلال تحسين الصور واستخدام تقنيات التخزين المؤقت مثل ملفات تعريف الارتباط والتخزين المؤقت للمتصفح.
اقرأ أيضًا: اضافة موقع ويب لصفحة الفيس بوك

كيف اجعل محتوى موقعي متوافق مع جميع الشاشات باستخدام جوجل أناليتكس
لتعرف كيف اجعل محتوى موقعي متوافق مع جميع الشاشات باستخدام جوجل أناليتيكس، يمكن اتباع الخطوات التالية:
- الدخول إلى حساب جوجل أناليتيكس الخاص بالموقع الذي تريد معاينته.
- ثم الانتقال إلى قائمة “تقارير الموقع” Site reports من القائمة الجانبية.
- اختيار “الزيارات الفريدة” Unique Visitors والتحقق من أنه تم تمكين التقرير.
- ثم الانتقال إلى قائمة “المتفرجون” Audience من القائمة الجانبية.
- اختيار “نظرة عامة” Overview والتحقق من أن تقرير الجهاز Device Report مفعل.
- في قسم “نظرة عامة” Overview، يمكنك عرض الإحصائيات الخاصة بالمتفرجين والأجهزة المستخدمة من خلال الفلاتر.
- كما يمكنك استخدام الفلاتر الموجودة في الأعلى لعرض الإحصائيات الخاصة بمختلف الأجهزة، مثل الهواتف المحمولة، والأجهزة اللوحية، والحواسيب المكتبية.
- لعرض المعلومات بشكل مفصل، يمكن النقر على عنوان القسم لعرض التقرير المفصل للأجهزة المستخدمة.
- بعد ذلك، يمكنك تصفح موقعك من خلال مختلف الأجهزة لمعرفة ما إذا كان الموقع يعرض بشكل صحيح ويتناسب مع جميع الأحجام والأجهزة المختلفة.
- باستخدام هذه الخطوات، يمكنك معرفة كيفية ظهور موقعك على مختلف الأجهزة وتحسين تجربة المستخدم العامة.
اقرأ أيضًا: تخصص تحسين محركات البحث
كيف اجعل محتوى موقعي متوافق مع جميع الشاشات عبر الموقع نفسه
يمكن معاينة مظهر الموقع من خلال الخطوات التالية:
- فتح الموقع في المتصفح الذي تفضله.
- ثم النقر بزر الماوس الأيمن في أي مكان فارغ على صفحة الموقع.
- اختيار “فحص عنصر” (Inspect Element)، أو “فحص” (Inspect)، والذي يعرف أيضًا باسم “المفتش” (DevTools) في بعض المتصفحات.
- يظهر عادةً نافذة تفتح في الجزء السفلي من المتصفح تحتوي على عدة علامات تبويب.
- ثم النقر على علامة التبويب “عناصر” (Elements)، حيث سيظهر لك الكود الخاص بصفحة الموقع.
- يمكنك تغيير خصائص العناصر الفردية، مثل الألوان أو الأحجام، لترى تأثيرها على الموقع.
- كما يمكن النقر بزر الماوس الأيمن على أي عنصر واختيار “تفحص” (Inspect) لعرض المزيد من المعلومات عن ذلك العنصر، مثل الكلاسات والأنماط الخاصة به.
- كما يمكن النقر على علامة التبويب “أنماط” (Styles) لعرض جميع الأنماط المستخدمة على الصفحة.
- ثم يمكن تغيير الأنماط المختلفة، مثل الخطوط والألوان والحواف والخلفيات، وعرض تأثيرها على الموقع.
يمكن أن تختلف خطوات التفتيش في بعض المتصفحات، ولكن الفكرة العامة تبقى هي نفسها.
اقرأ أيضًا: عوامل نجاح سيو

كيف اجعل محتوى موقعي متوافق مع جميع الشاشات عبر أداة المتصفح inspect
يمكن معرفة كيف اجعل محتوى موقعي متوافق مع جميع الشاشات من خلال أداة المتصفح inspect باتباع الخطوات التالية:
- فتح موقع الويب المراد معاينته على المتصفح.
- ثم النقر على زر F12 لفتح أداة المتصفح inspect.
- يتم عرض مربع الأدوات inspect على الجانب الأيمن من الشاشة.
- ثم اختيار العنصر المراد معاينته من خلال النقر عليه.
- سيظهر الكود المصدري للصفحة، مع إمكانية تعديله.
- ثم سيظهر مزيد من المعلومات حول العنصر المحدد، مثل نمط التنسيق CSS ومعلومات HTML المتعلقة به.
- يمكن تعديل النمط CSS للعنصر المحدد ومعاينة التغييرات على الفور في الصفحة.
- كما يمكن النقر بزر الماوس الأيمن على العنصر المحدد واختيار خيارات مثل التصفح والنسخ والتحرير.
- بمجرد الانتهاء من معاينة المظهر، يمكن إغلاق أداة المتصفح inspect بالضغط على زر F12 مرة أخرى.
اقرأ أيضًا: تقنيات القبعة البيضاء
كيف اجعل محتوى موقعي متوافق مع جميع الشاشات باستخدام media query
تصميم موقع يكون متجاوبًا ويتكيف مع جميع الأجهزة مهم جدًا، ويتم ذلك باستخدام الـ media query. يتيح الـ media query تعريف قواعد CSS مختلفة لأحجام الشاشة المختلفة وأنواع الأجهزة المختلفة.
لجعل موقعك متجاوبًا مع جميع الأجهزة باستخدام الـ media query، يمكن اتباع الخطوات التالية:
- افتح ملف CSS الخاص بموقعك.
- ثم استخدم الـ media query لتحديد نطاقات الأحجام التي تريد تغيير تصميم موقعك فيها. على سبيل المثال، يمكن تحديد media query للأجهزة التي تمتلك شاشة بعرض أقل من 600 بكسل، وأخرى للأجهزة التي تمتلك شاشة بعرض أكبر من ذلك.
- استخدم خصائص CSS المختلفة لتعديل تصميم موقعك وجعله يتلاءم مع حجم الشاشة المختلفة. على سبيل المثال، يمكن استخدام الخصائص المثل position، وdisplay، وwidth، وheight، وfont-size لتعديل الأحجام والمسافات وحجم الخطوط في موقعك.
- ثم اكتب القواعد الخاصة بك في داخل media query.
- كرر العملية لتصميم موقعك لجميع الأحجام وأنواع الأجهزة المختلفة.
- كما يجب أن تتأكد من اختبار موقعك على أجهزة مختلفة وفي مختلف الأحجام للتأكد من أن تصميم موقعك متجاوب ويعمل بشكل جيد على جميع الأجهزة.
اقرأ أيضًا: أساسيات تحسين محركات البحث سيو
كيفية جعل موقعك متوافق مع جميع الأجهزة Responsive
لجعل موقع الويب الخاص بك متوافقًا مع جميع الأجهزة، يجب عليك اتباع مجموعة من الإجراءات الأساسية لتحسين تجربة المستخدم على الأجهزة المختلفة، وهي كما يلي:
- استخدام التصميم المستجيب Responsive design: التصميم المستجيب هو نهج تصميمي يسمح للموقع بالتكيف مع حجم الشاشة المستخدمة لعرضه. يعني ذلك أن الموقع سيظهر بشكل جيد على الشاشات الكبيرة والصغيرة على حد سواء، مما يوفر تجربة مستخدم أفضل.
- ثم استخدام وحدات قابلة للتعديل Flexible Units: استخدام الوحدات القابلة للتعديل في الأبعاد والحجم يساعد في تأمين عرض الموقع بشكل صحيح على مختلف أنواع الأجهزة. كما يمكن استخدام وحدات مثل النسبة المئوية (Percentage)، والوحدة المرنة (Flexbox)، والتصميم الشبكي (Grid Layout) لتحقيق ذلك.
- استخدام الصور والوسائط المناسبة Optimized Images and Media: يجب عليك اختيار صيغ الصور و الوسائط الأنسب للأجهزة المختلفة. حيث يمكنك استخدام أحجام صور مختلفة و تنسيقات ملفات مختلفة مثل JPEG ،PNG ،WEBP وغيرها لتحسين سرعة التحميل و توفير استهلاك بيانات الهاتف المحمول.
- ثم اختبار الموقع Testing: عليك اختبار موقع الويب الخاص بك بانتظام للتأكد من أنه يعمل بشكل صحيح على جميع الأجهزة. إذ يمكنك استخدام أدوات مثل Google Chrome DevTools، او عدة مواقع لفحص مدى توافق موقعك مع الأجهزة المختلفة مثل BrowserStack.
اقرأ أيضًا: أدوات البحث عن الكلمات المفتاحية الرئيسية
كيف اجعل قالب html/css متجاوب على جميع الشاشات
لجعل قالب HTML/CSS متجاوبًا على جميع الشاشات، يجب عليك اتباع بعض الخطوات الأساسية لتصميم تخطيط مرن ومتكيف مع جميع الأحجام المختلفة.
- استخدام وحدات القياس النسبية: يجب استخدام وحدات القياس النسبية مثل “em” أو “%” بدلًا من الوحدات الثابتة مثل “px”. هذا يسمح بتعيين الأبعاد والمسافات بناءً على نسبة من حجم الشاشة بدلاً من الحجم الثابت.
- ثم صميم الموقع بشكل مرن: يجب تصميم الموقع بحيث يتكيف مع أي حجم شاشة بدلًا من تصميمه لحجم شاشة محدد. إذ يمكن القيام بذلك باستخدام تقنيات CSS مثل Grid، وFlexbox.
- اختبار التصميم على أحجام شاشات مختلفة: يجب اختبار التصميم على أحجام شاشات مختلفة للتأكد من أنه يعمل بشكل صحيح على جميع الأحجام المختلفة. كما يمكن استخدام أدوات المطور المتوفرة في المتصفح لتحديد كيفية عرض الموقع على الأجهزة المختلفة.
- ثم تقليل حجم الصور والوسائط: يجب تقليل حجم الصور والوسائط المستخدمة في الموقع حتى لا يؤثر ذلك على سرعة تحميل الموقع على الأجهزة المحمولة.
- استخدام تصميم متكيف (Responsive Design): يجب استخدام تصميم متكيف (Responsive Design) الذي يسمح بتغيير تنسيق الموقع وتحسين تجربة المستخدم على جميع الأجهزة.
باستخدام هذه النصائح، يمكنك تصميم قالب HTML/CSS متجاوب بشكل جيد على جميع الشاشات.
اقرأ أيضًا: أسئلة وأجوبة في سيو
كيفية جعل محتوى الموقع متوافق مع ووردبريس
إذا كنت ترغب في جعل محتوى موقعك متوافقًا مع ووردبريس، يجب أن تتبع الخطوات التالية:
- تأكد من أن تصميم الموقع الخاص بك يستجيب (responsive) للأجهزة المحمولة، وأنه يتماشى مع معايير الويب الحديثة.
- ثم حلل المحتوى الخاص بك وتنظيمه بشكل صحيح، وتأكد من أنه يتبع أفضل الممارسات في تحسين محركات البحث (SEO).
- تحقق من أن ملفات CSS وJavaScript الخاصة بموقعك تتوافق مع ووردبريس.
- كما تأكد من أن صفحات موقعك تحتوي على العناصر المطلوبة في ووردبريس، مثل العناوين الفرعية والصفحات والمقالات والشرائح التوضيحية والجداول وغيرها.
- يمكنك استخدام أدوات تحويل HTML إلى ووردبريس مثل HTML to WordPress Converter لتحويل صفحات موقعك إلى تنسيق ووردبريس.
- ثم يمكنك أيضًا استخدام قوالب WordPress الجاهزة لتحويل موقعك إلى ووردبريس، وتخصيصها لتناسب محتواك واحتياجاتك.
- أخيرًا، يمكنك استخدام خدمات الاستضافة المدارة لووردبريس لتسهيل عملية التحويل والتكامل مع ووردبريس.
اقرأ أيضًا: أفضل استضافة ووردبريس
طرق معاينة الموقع على مختلف الشاشات
توجد عدة طرق لمعاينة الموقع على مختلف الشاشات، ومن بينها:
- استخدام أدوات المتصفح: توفر معظم المتصفحات أدوات تستخدم لتحديد حجم الشاشة المحاكاة، ومنها DevTools في متصفح جوجل كروم وميزة Responsive Design Mode في متصفح فايرفوكس. إذ يمكن استخدام هذه الأدوات لتحديد حجم الشاشة المطلوب واختبار الموقع عليه.
- استخدام أدوات الاختبار عبر الإنترنت: توفر بعض الأدوات على الإنترنت القدرة على معاينة الموقع على مختلف الأجهزة والشاشات المختلفة، مثل Responsinator وScreenfly. إذ يمكن استخدام هذه الأدوات لتحديد كيفية ظهور الموقع على أجهزة مختلفة ومقارنتها.
- استخدام أجهزة مختلفة: يمكن استخدام أجهزة مختلفة بأحجام شاشات مختلفة لمعاينة الموقع عليها مباشرةً. كما يمكن استخدام أجهزة شخصية، أو الحصول على تطبيقات محاكاة شاشات للاختبار، مثل الكمبيوتر المحمول، أو الهاتف المحمول، أو الحاسوب اللوحي.
- اختبار الشاشة الموقع عليها: يمكن استخدام برامج الاختبار المختلفة التي تتيح للمستخدم الاختبار على شاشات مختلفة بأحجام مختلفة. كما يمكن استخدام برامج مثل BrowserStack، وSauce Labs، وCrossBrowserTesting.
تذكر دائمًا أن تختبر الموقع على أكبر عدد ممكن من الأجهزة والشاشات للتأكد من توافقه مع جميع الأحجام.
اقرأ أيضًا: رفع الملفات من الحاسوب إلى المدونة في الووردبريس
ما هو الشكل المثالي للموقع الإلكتروني
لا يوجد شكل مثالي للموقع الإلكتروني، حيث يختلف شكل الموقع الإلكتروني بشكل كبير بناءً على نوع الموقع وغرضه ومحتواه وجمهوره المستهدف.
ومع ذلك، فإن المواقع الإلكترونية الناجحة تتميز ببعض الصفات العامة، مثل التصميم البسيط والواضح والذي يتيح سهولة الاستخدام والتنقل، والمحتوى المفيد والجذاب والمنظم، والتوافق مع جميع الأجهزة والشاشات المختلفة.
علاوة على ذلك، يجب أن يكون الموقع الإلكتروني متوافقًا مع معايير الويب وأن يكون سريع الأداء ومتاحًا على مدار الساعة. كما يجب أن يتمتع بتصميم متجاوب يتكيف مع مختلف الشاشات والأجهزة.
بشكل عام، يمكن القول إن الموقع الإلكتروني الناجح هو الذي يتميز بتصميم جذاب وبسيط، ويوفر تجربة مستخدم ممتعة ومريحة للمستخدمين، ويقدم محتوى ذو جودة عالية وذي قيمة مضافة للزوار، ويساعد المستخدمين على تحقيق أهدافهم بسهولة ويسر.
اقرأ أيضًا: كيفية كتابة مقال لموقع إلكتروني
ما هي معايير الويب لإظهار الشكل المثال للموقع
تتبع معايير الويب الموحدة المعترف بها عالميًا هيكلًا وتنسيقًا وتصميمًا للمواقع، ويتم تعريف هذه المعايير بواسطة منظمات مختلفة مثل World Wide Web Consortium (W3C).
لإظهار الشكل المثالي لموقع الويب، يجب اتباع بعض المعايير والمبادئ الأساسية، ومنها:
- الاعتماد على النصوص والصور والألوان والخطوط المناسبة والتي تتناسب مع محتوى الموقع وتعزز سهولة القراءة والاستخدام.
- استخدام تنسيقات محددة لعرض البيانات والمعلومات مثل جداول البيانات وقوائم البيانات المنسقة والتي تضفي ترتيبًا وتنظيمًا على المعلومات.
- تصميم واجهة المستخدم الرسومية بشكل بسيط وسهل الاستخدام والتصفح، مع استخدام عناصر التصميم المناسبة مثل القوائم العائمة والأزرار والرموز التوضيحية.
- الالتزام بمعايير الوصولية وتضمين تسميات وعناصر وصفية مناسبة لتسهيل الوصول لذوي الإعاقة البصرية والسمعية.
- استخدام تصميم يتوافق مع متصفحات الويب المختلفة والمنصات المختلفة، للحفاظ على تجربة المستخدم المتسقة.
- بالإضافة الى تلك المبادئ، يجب أن تكون مواقع الويب سريعة التحميل ومتجاوبة مع الأجهزة المختلفة. كما يجب توفير وسائل لتفاعل المستخدم مع الموقع مثل نماذج الاتصال والعمليات المتكاملة مع وسائل التواصل الاجتماعي.
إرشادات تحسين الموقع ليوافق الشاشات
إذا كنت ترغب في تحسين موقعك ليوافق الشاشات بشكل أفضل، فإليك بعض الإرشادات التي يمكنك اتباعها:
- تأكد من أن تصميم موقعك يستجيب بشكل جيد لمختلف أحجام الشاشات، وذلك بتصميمه بشكل مرن ومتكيف، مع استخدام تقنيات الاستجابة المتعددة (responsive design)، والتي تضمن عرض المحتوى بشكل مثالي على جميع الأجهزة المختلفة.
- استخدم الخطوط والأحجام المناسبة لتحسين قراءة المحتوى على الشاشات المختلفة، وتأكد من استخدام خطوط سهلة القراءة وحجم الخط المناسب.
- اختر ألوان موقعك بحذر، حيث يجب أن تكون الألوان والنغمات مريحة للعين ولا تتسبب في إجهاد القارئ. كما يمكن استخدام الألوان المختلفة لتحديد المناطق المختلفة في الموقع.
- تأكد من أن الصور والفيديوهات المستخدمة في الموقع تعمل بشكل صحيح على الشاشات المختلفة، ولا تؤثر على سرعة التحميل أو الأداء العام للموقع.
- قلل حجم الصفحة الرئيسية لموقعك. حيث يجب أن يكون وقت تحميل الموقع سريعًا، خاصةً عند استخدام الهواتف المحمولة وشبكات الإنترنت البطيئة.
- تأكد من أن موقعك متوافق مع متصفحات الإنترنت المختلفة، وتجنب استخدام التقنيات المتوقفة أو القديمة، حيث يجب استخدام التقنيات المتوافقة مع المتصفحات الحديثة.
- اختبر موقعك على الشاشات المختلفة وباستخدام الأجهزة المختلفة للتأكد من توافقه مع الشاشات.
باختصار، لتعرف كيف اجعل محتوى موقعي متوافق مع جميع الشاشات. يجب استخدام تقنيات تصميم المواقع الاستجابة والاهتمام بتصميم الصفحات وتقليل حجم الملفات. كما يمكن استخدام خدمات تسريع تحميل المواقع لتحسين تجربة المستخدم.
أسئلة شائعة
ما هو تصميم الويب سريع الاستجابة؟
يشير تصميم الويب سريع الاستجابة إلى استراتيجية التصميم التي تنشئ مواقع ويب تعمل بشكل جيد لأجهزة الجوّال والأجهزة اللوحية وأجهزة سطح المكتب.
كيف تجري اختبارات سريعة الاستجابة على متصفحات وأجهزة حقيقية؟
بمجرد اكتمال البحث وبناء موقع الويب سريع الاستجابة، يجب اختباره. للقيام بذلك، استخدم مدقق تصميم سريع الاستجابة. بدلًا من شراء أجهزة متعددة، ما عليك سوى إدخال عنوان URL في المدقق وشاهد كيف يبدو على أجهزة حقيقية مختلفة على الإنترنت.
كيفية معرفة أن موقع الويب غير متجاوب مع الجوال؟
هناك عدة طرق لمعرفة ما إذا كان موقع الويب غير متوافق مع جهازك: إذا كان موقع الويب غير متوافق مع جهازك، فقد لا يتم تحميله بشكل صحيح أو يتم عرضه بشكل صحيح. قد ترى صورًا مقطوعة أو نصًا يصعب قراءته أو مشكلات تنسيق أخرى. إذا لم يتم تحسين موقع الويب لجهازك، فقد يكون بطيئًا في التحميل أو لا يستجيب عند محاولة التفاعل معه. قد تعرض بعض مواقع الويب رسائل خطأ أو نوافذ منبثقة إذا لم تكن متوافقة مع جهازك. إذا كان موقع الويب غير متوافق مع جهازك، فقد لا تعمل بعض ميزاته بشكل صحيح. على سبيل المثال، قد لا تتمكن من ملء النماذج أو النقر فوق الروابط أو عرض محتوى معين.